Björn Wieland
6. Februar 2016
Experience Design CC im Test - Ist das Adobes Antwort auf Sketch?
Wir haben das neue Prototyping-Tool in unserem Workflow getestet.
Um UI-Designs, Wireframes, Sitemaps und Web-Layouts zu erstellen, arbeiteten wir lange Zeit mit den zwei bekanntesten Hausprodukten von Adobe: Illustrator und Photoshop. In den letzten Jahren haben sich die Anforderungen an Websites aber erheblich verändert. Die statische Internetseite wich nach und nach der dynamisch modernen. Vor allem jedoch mussten immer mehr Endgeräte bedient werden. Ob der 27“ Bildschirm im Büro oder die Smart-Watch, Webseiten müssen heute von überall perfekt erreichbar und vor allem bedienbar sein.
Erste Ideen dem Kunden vorstellen
Um unseren Kunden während der Konzeptionsphase eines Projektes eine Sitemap, ein Wireframe oder ein Moodboard zu präsentieren, muss noch kein Design entwickelt werden. Auch eventuelle Effekte oder Animationen spielen zu dieser Zeit noch keine Rolle. Wichtig jedoch ist, dass Seiten, Unterseiten und zugehörige Inhaltselemente schnell erstellt, gepflegt und flexibel eingesetzt werden können. Im Idealfall sollte während des Entstehungsprozesses auch der Entwickler oder Content-Manager in der Lage sein, eigenständig zu präsentieren und zu ändern. Die Programme Photoshop und Illustrator bieten an dieser Stelle oft „zu viel“. Jemand, der nicht täglich mit Grafikprogrammen arbeitet ist schnell überfordert mit der Vielzahl an Werkzeugen und Möglichkeiten.
Leicht und benutzerfreundlich
Aus diesem Grund hat sich bei bei uns im Bereich Web-Protoyping und UI-Design ein Produkt durchgesetzt: Sketch. Das Programm ist leicht zu bedienen und benutzerfreundlich – egal in welchem Bereich man arbeitet. Abgedeckt werden genau die Funktionalitäten, die man benötigt, um entweder schlichte Wireframes und Sitemaps oder auch komplexe Layouts zu erstellen. Die Anzahl an Werkzeugen und Befehlen ist dabei auf das Nötigste begrenzt.
Auch um etwas mehr zu zeigen…
Steht die Struktur, Inhaltsanordnung und das Funktionslayout, kommen Farbe und Bewegung ins Spiel. Jede Seite wird im Detail gestaltet. Typografie, Bilder, Farbe und Formelemente ergeben am Ende eine erste Version, die dem Kunden präsentiert werden kann. Für uns ist an dieser Stelle Sketch nicht mehr weg zu denken. Oder vielleicht doch?
We like to move it!
Was von Illustrator oder Photoshop nicht geleistet werden konnte, waren Übergangsanimationen sowie Klick-, Hover- und Scroll-Events. Teilweise haben wir dann auf Adobe After Effects zurückgegriffen, um Mockupvideos zu erstellen. Doch auch dieses Tool ist eigentlich „zu mächtig“ und wird an dieser Stelle tatsächlich eher zweckentfremdet.
Ein Grund für uns neugierig auf das neue Adobe Tool zu schauen und herauszufinden, ob wir hier eine umfassende Lösung für unsere Arbeitsprozesse finden:
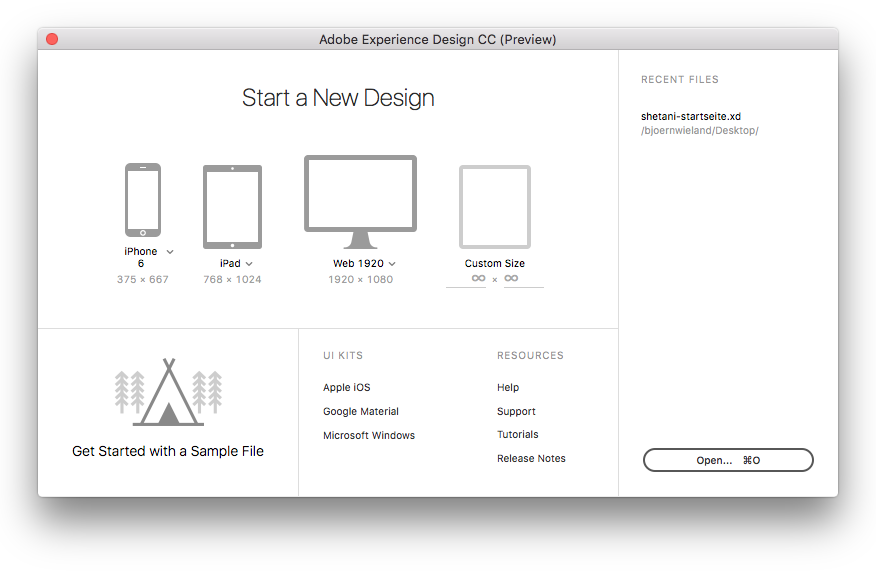
Die Preview-Version von Adobe Experience Design CC im Test:
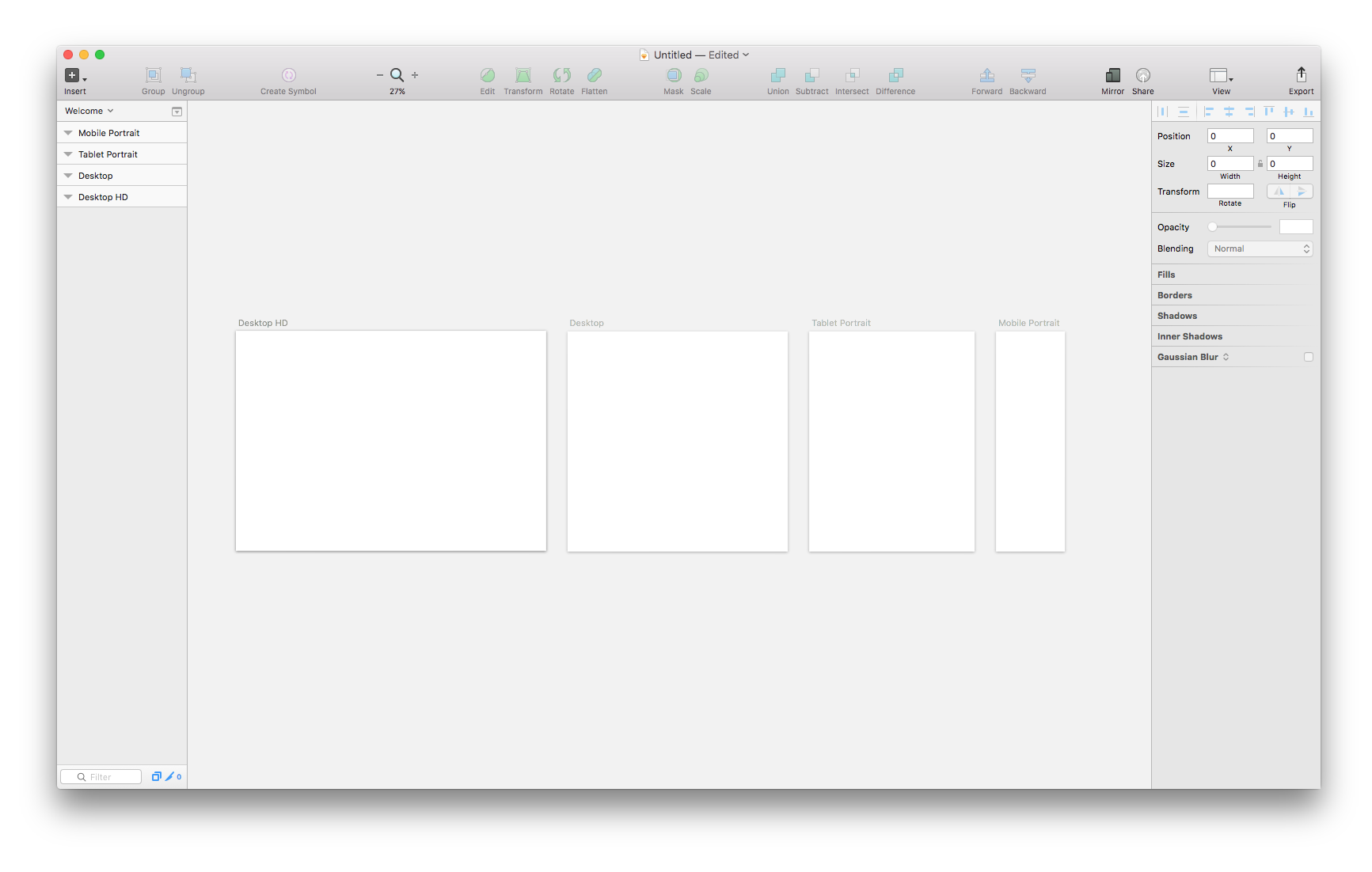
Zunächst fällt auf, dass Adobe sich scheinbar ein Bespiel an der simplen und klaren Benutzeroberfläche von Sketch genommen hat – zumindest kann man das vermuten. Die Werkzeug- und Interaktionspalette auf der Linken Seite ist überschaubar und wirft keine Fragen auf. Beim Öffnen des Programms bekommt der Benutzer eine Vorauswahl an Devices bzw. Device Screens. Das ist nicht neu bei Illustrator und Photoshop, aber hier ist die simple grafische Darstellung um einiges klarer und aus unserer Sicht „gelungener“.
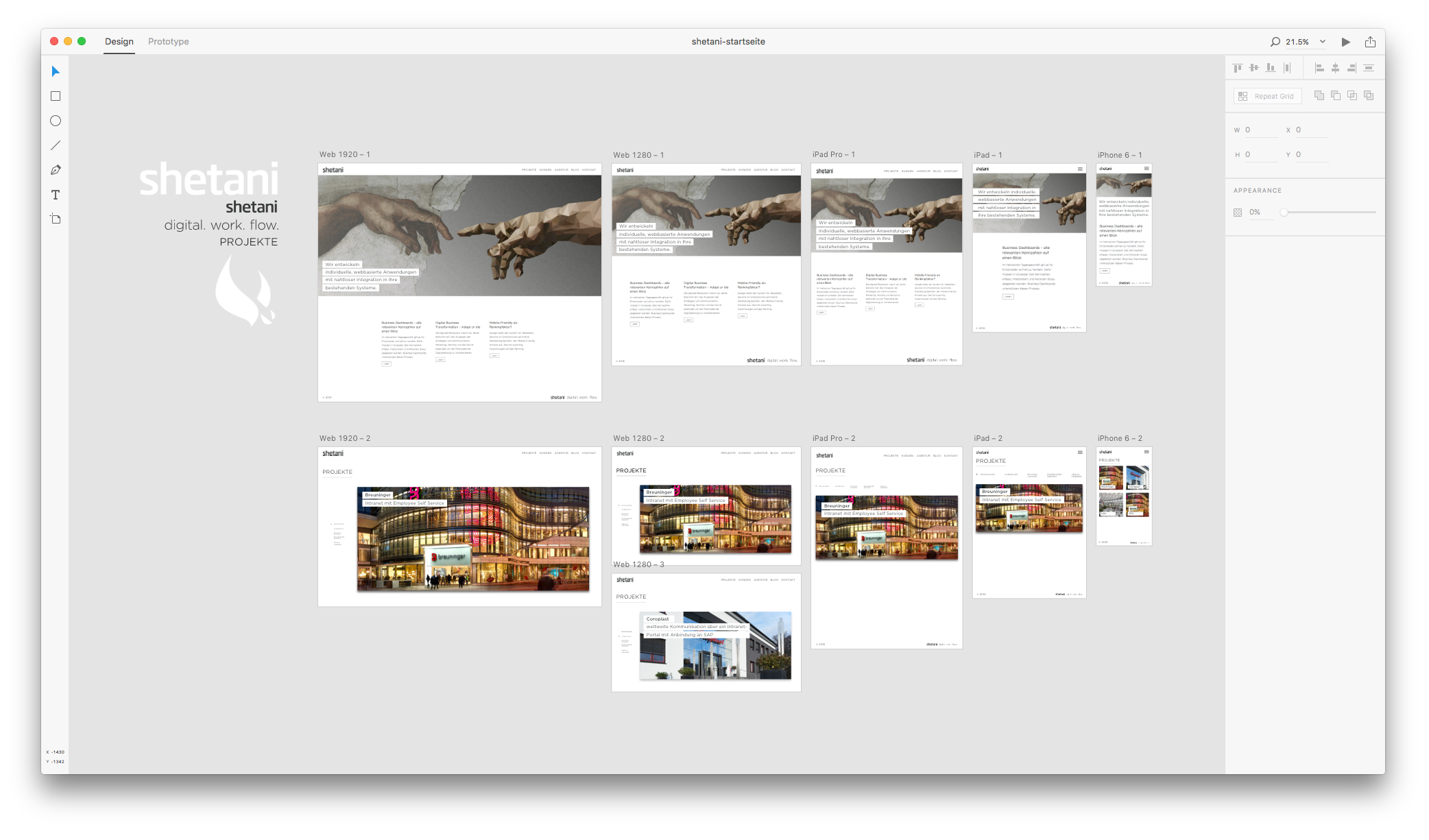
Es stehen verschiedene Vektor-Werkzeuge zur Verfügung. Weiter können auch direkt Inhalte von Illustrator und Photoshop importiert werden. Ein Vorteil bei Experience Design ist die Unterstützung von Animationen, um interaktive Prototypen anfertigen zu können. Auch SVG’s können direkt aus Illustrator importiert werden. Die Prototype-Funktion bietet die Möglichkeit, Seiten und Inhalte untereinander zu verlinken und mit Übergängen zu versehen, was sehr nützlich ist, wenn man Klick-Dummy’s oder Funktionslayout erstellen möchte. Unser persönliches Lieblings-Feature ist die Repeat-Grid Funktion. Zwar ist diese auch (ähnlich) in Sketch zu finden, jedoch nicht so flexibel kombinierbar.
Was fehlt?
Sobald man sich im Workflow befindet und eine kleine Anzahl an Elementen zu einer ersten Seite zusammengefügt hat, möchte man Struktur in das Projekt bringen. Los geht’s mit der Ebenenerstellung und Gruppierung… oder auch nicht. Zwar ist es möglich gruppierte Elemente aus Illustrator zu importieren, jedoch erscheint an keiner Stelle im Interface eine Ebenen- oder Elementübersicht. Hierdurch wird das Sortieren der Elemente mit der Zeit unübersichtlich und chaotisch.
Unser Fazit: