Der Google Algorithmus setzt seinen Fokus verstärkt auf die User Experience. Das könnte Einfluss auf die Sichtbarkeit Ihrer Website haben.
Um dem Nutzer möglichst nur Webseiten zu präsentieren, die ihm das bestmögliche Erlebnis (UX) liefern, zieht Google ab Mai 2021 vermehrt den Faktor Geschwindigkeit für die Bewertung heran. Das Ergebnis wird Auswirkungen auf das Ranking einer Webseite in den Suchergebnissen haben.
Durch regelmäßige Updates möchte Google das Sucherlebnis seiner Nutzer kontinuierlich verbessern. Dazu passt der Internetdienst mehrmals im Jahr seinen Algorithmus an. Dieser bestimmt, an welcher Stelle eine bestimmte Website in den Suchergebnissen angezeigt wird, mit anderen Worten: wie gut sie rankt.
Seitenbetreiber müssen dadurch regelmäßig ihre Website an die neuen Ranking Faktoren anpassen. Mit der Ankündigung die Core Web Vitals in das Ranking mit einzubeziehen, hat Google die nächste Optimierungswelle losgetreten.
Hallo, Core Web Vitals!
Dieses Jahr sind es die Core Web Vitals, die Seitenbetreiber beschäftigen werden. Diese „Kernvitalfunktionen“ oder auch „lebenswichtigen Faktoren“ haben ab Mai 2021 einen großen Einfluss auf die Sichtbarkeit einer Website. Bis dahin sollten Sie überprüft haben, ob Ihre Seite die neuen Kriterien erfüllt.
Die Core Web Vitals sorgen dafür, dass schnellere Seiten besser ranken, um dem Nutzer die bestmögliche Erfahrung (User Experience) zu bieten. Der User kann auf diese Weise schneller an relevante Inhalte gelangen oder eine Dienstleistung in Anspruch nehmen. Google zieht dafür folgende Kennzahlen heran:
1. LCP (Largest Contentful Paint)
Wie lange braucht Ihre Website, um den wesentlichen Inhalt darzustellen? Das dazugehörige Signal nennt Google Largest Contentful Paint/LCP. Google gibt folgende Orientierungswerte für den LCP:
< 2,5 Sekunden: gut
≤ 4 Sekunden: verbesserungswürdig
> 4 Sekunden: schlecht
2. FID (First Input Delay)
Wieviel Zeit vergeht, bis Ihre Website dem Nutzer eine Interaktion ermöglicht, um beispielsweise auf einen Button zu klicken? Dies ist die zweite relevante Kennzahl, die First Input Delay/FID, mit dem Einfluss auf das Ranking einer Website genommen werden kann, und zwar anhand folgender Richtwerte:
< 0,1 Sekunden: gut
≤ 0,3 Sekunden: verbesserungswürdig
> 0,3 Sekunden: schlecht
3. CLS (Cumulative Layout Shift)
Hierbei wird gemessen, ob sich das Layout Ihrer Webseite während der Nutzung verändert, bzw. wie hoch die visuelle Stabilität Ihrer Seite ist. Sie kennen das sicherlich: Der Text einer Website ist schneller geladen als andere Elemente, wie Bilder. Sie beginnen zu lesen, und plötzlich „springt“ der Text nach unten, wenn das Bild geladen wurde.
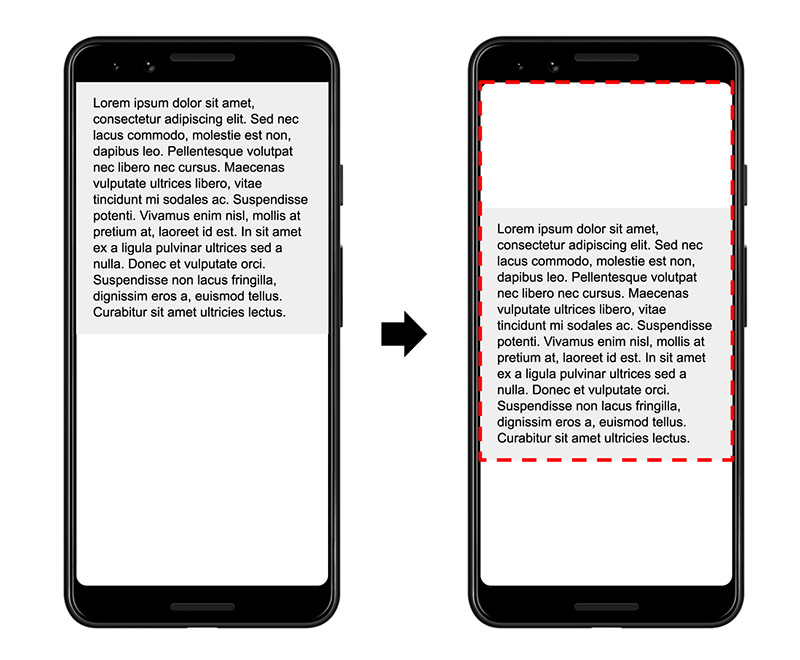
Einen Hinweis darauf, wie oft Elemente auf einer Website nachträglich verschoben werden, gibt das Signal Cumulative Layout Shift/CLS, welches die sogenannte impact fraction, also den „Auswirkungsanteil“ des springenden Elementes, anzeigt. Der CLS gibt an, wieviel Prozent des Displays von diesem Element insgesamt eingenommen wird (s. Bild 1). Liegt der Prozentsatz zum Beispiel bei 75%, so beträgt die impact fraction 0,75.

Bild 1: Impact fraction
Neuer Ranking Faktor heißt Page Experience
Google hatte bereits Ranking Kriterien eingeführt, die ebenfalls auf die User Experience einzahlen. Zusammen mit diesen „alten“ Kriterien werden die Core Web Vitals nun unter dem Ranking Faktor Page Experience zusammengefasst:

Interessierten Lesern empfehle ich an dieser Stelle, den Verlinkungen der entsprechenden Kriterien in der obigen Tabelle zu folgen, um mehr darüber zu erfahren.
Was können Sie jetzt tun?
Sie möchten sicherstellen, dass die Geschwindigkeit Ihrer Website ausreichend ist und Ihre Website auch nach Mai 2021 gut in der Suche positioniert ist? Dann prüfen Sie mithilfe der Google Search Console die Core Web Vitals Ihrer Website oder lassen Sie die Prüfung von Ihrer betreuenden Agentur durchführen. Falls sich herausstellt, dass Ihre Seite die neuen Kriterien nicht erfüllt, sollten Sie bis Mai 2021 entsprechende Anpassungen durchführen lassen.
Selbstverständlich stehen wir Ihnen gerne mit Rat und Tat zur Seite. Sichern Sie sich Ihren kostenlosen Beratungstermin oder rufen Sie uns an: +49 202 695560.
Weiterführende Informationen:
- Zeitplan für die Einführung einer verbesserten Nutzerfreundlichkeit von Seiten in der Google Suche
- Web Vitals
Quellen:
Bild 1: https://web.dev/cls/#layout-shift-score (22.01.21)