Elia Darwish
14. Februar 2021
Why Flutter?
The UI toolkit Flutter and its programming language Dart are among the more recent achievements in web development. Our developer jumped into cold water and has a message for those who still doubt: It´s worth a shot!
How does Flutter fit for web developers you asked?
Hi, my name is Elia, and I am a front end engineer. I’ve been doing web dev for about two years now and I would like to tell you a story about my first adventure with flutter.
In the early day at my first job as a web developer at shetani a customer showed up at our doors with the wish of building a mobile app for both iOS and Android.
Back then, Flutter was just starting to gain popularity, and even though as a web developer the first natural choice to pop into my head is React Native, I was really hyped about Flutter and all the goodies it’s bringing to the table!
I’m not really the kind of guy who is interested in dangerous sports, but when it comes to new technologies, well…
Time for some research!
While I personally consider excitement and passion about the technology you are working with very important, your decision should never be only based on that! I can talk for hours about the reasons I chose to work with Flutter, but here are some of the most important ones:
Top 12 reasons to choose Flutter for your app development
- One code base, multiple platforms
- Faster development thanks to hot reload
- Almost native like performance
- Amazing docs and tooling
- Powered by a rich and friendly community
- Reactive UI
- Composable and responsive UI components
- Native like navigation
- Native support for streams
- Strongly typed
- Built in animation primitives
- Built in theming support
Papa gotta cut himself a piece of that cake
The getting started
Some argue that Flutter has a steeper learning curve, specially for web developers, and I totally agree on that. And I believe one of the main reasons is the Dart programming language, which Flutter is built on top of.
But let me tell you something: Once you overcome this steep curve, things are going to run smooth!
My previous experience in typescript as well as Angular sure did make the transition easier for me. The first thing that hit me was: How do I lay out my app? Where do my styles go?
Which brings us to the next point…
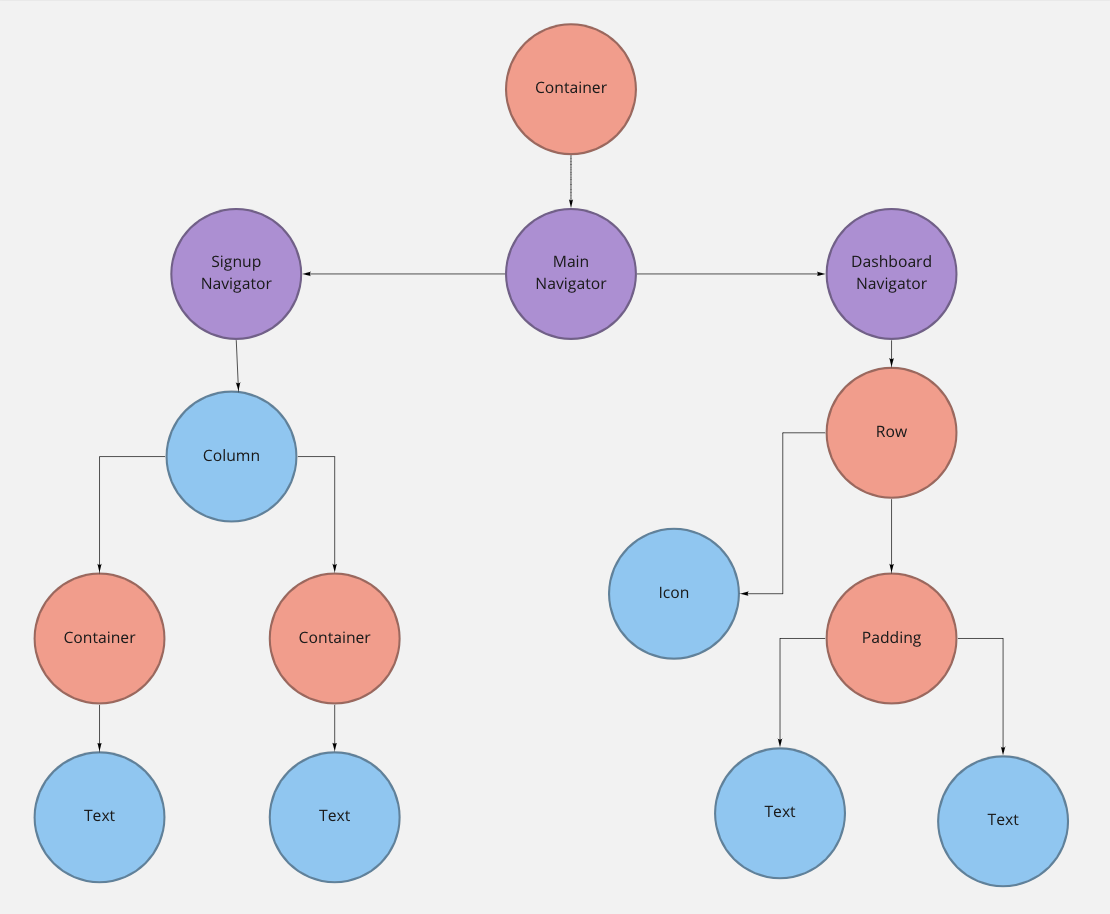
Everything is a widget!
This is one of the first things that jumps right at you when you are starting out with Flutter!
Widgets are the building blocks of a Flutter app’s user interface. There is a widget for almost everything: your theme, padding, even the navigator! This gives you the great power of composability
This composability allows you to create your own unique widgets. So if you didn’t find a native widget that fits your needs, which you most likely will by the way, creating one is (usually) as easy as putting some puzzle pieces together!
Built in animation support
Animation can also be hard to implement, but not when the framework got your back.
Flutter provides you with a set of animated widgets that covers most of the use cases, which makes it REALLY easy to implement these micro interactions.
And when these don’t satisfy your needs, you have access to all the “low-level” primitives, which provides you with the flexibility to do even cooler stuff!
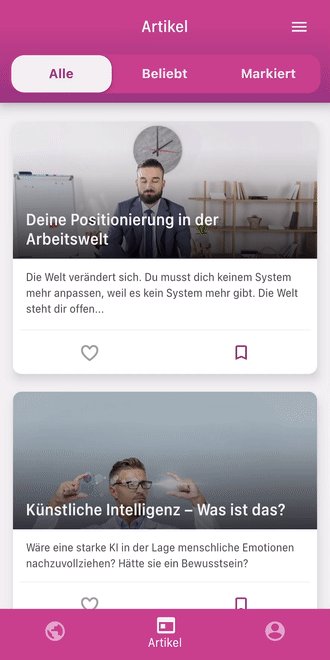
Combining these together with the navigator will give something like this, which by the way was really easy to implement!
What about state management?
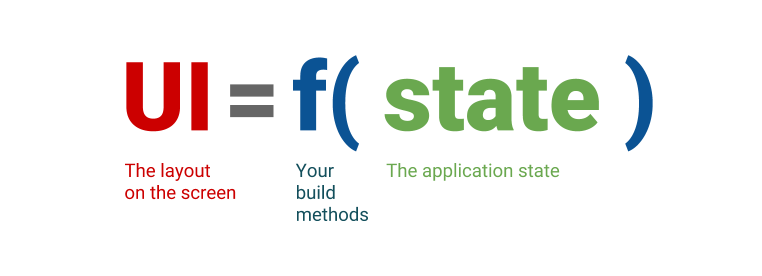
This is one of the most important aspects of building intuitive, user-friendly apps! And state driven UI has proven to be a very powerful concept over the years.
Source: https://flutter.dev/docs/development/data-and-backend/state-mgmt/declarative
Flutter provides two types of widgets, Stateless widgets and Stateful widgets. In its most basic form, stateful widgets are the clear answer for managing widget-specific state.
For communicating between widgets, Flutter provides low-level primitives like InheritedWidget and InheritedModel, which are used to communicate between ancestors and children in the widget tree.
There are however many state management solutions that are built on top of these low-level primitives and provide a nice layer of abstraction and manage the tricky parts for you, so you can focus on building great user experiences instead!
Reactive programming
Over the time, I grew to appreciate the concept of unidirectional data flow and single source of truth. I also loved the event driven architecture.
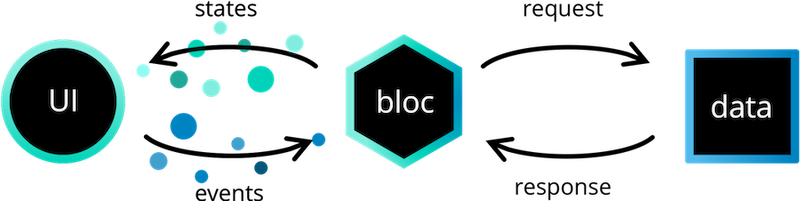
In Flutter, I found the BLoC pattern state management solutions that follows the reactive programming and event driven architecture to prove very effective and developer friendly.
A BLoC stands as a middleman between a source of data in your app (e.g. an API response or user interactions) and widgets that need the data. It receives streams of events from the source, and publishes streams states to widgets that are listening to these changes. This makes state driven UI much easier to grasp and reduces the amount of bugs throughout the app!
Source: https://pub.dev/packages/bloc
And event though it comes with a relatively steep learning curve, it reduces bugs overall in the app and scales very well as your code base grows and more features come in.
So, should you use Flutter?
If you are a web developer like me, you should definitely give it a try. Flutter is a very powerful framework and it’s only getting better as the time passes! The only difficulties that I faced were related to the native platforms and not necessarily related to Flutter itself.
Flutter will allow you to move fast, build a performant app that feels and looks native. It has a great ecosystem that is always growing bigger and bigger. And it is without a doubt a TON of fun to work with.
If you are a native app developer on the other hand, then I am probably the wrong person to answer your question! But I still believe Flutter has a lot to offer you, specially if you are working with a small team or the time or budget does not allow you to build a native app for each platform.