Saskia Stiefeling
10. Januar 2021
Webdesign Trends 2021
Das Spiel mit den Dimensionen
Ist das noch Webdesign oder schon Realität? Websites von morgen finden nicht nur in allen Dimensionen statt, sondern auch im realen Raum. Diese Tendenz zeichnet sich bereits ab, sollte aber noch lange nicht auf jede Website übertragen werden. Wir wagen einen Ausblick auf die Webdesign Trends 2021.
Webdesigner mussten bisher vor allem eines: auf dem Teppich bleiben. Die Kluft zwischen dem, was sie gerne umsetzen würden, und dem technisch Möglichen war oft groß. Der technische Standard schob manchem Designer-Traum einen Riegel vor.
Zum Glück kommen mit der fortschreitenden Digitalisierung auch neue technische Errungenschaften. Diese bringen spannende Möglichkeiten ins Webdesign. UX Designer Björn Wieland freut sich: „2021 wird ein spannendes Jahr. Denn die Weiterentwicklung der Browser macht es möglich, dass man als Designer kaum noch Abstriche machen muss.“
3D-Effekte ermöglichen mehr Interaktion
Quelle: https://go.pioneer.com/cornrevolution
Was das bedeutet, zeigen Website-Projekte wie https://go.pioneer.com/cornrevolution oder adidaschile20.com, die sich die Einbindung von 3D-Elementen zunutze machen. Die Idee, 3D-Effekte im Webdesign zu integrieren, ist natürlich nicht neu – wohl aber die Art und Weise der Integration.
Während früher Videos verwendet werden mussten, findet der User heute einzelne 3D-Elemente vor, die er mit dem Cursor bewegen kann. Das ermöglicht Interkation auf einer ganz neuen Ebene. Für unseren Design-Experten ist dies der mit Abstand spannendste Webdesign Trend. Schließlich ergeben sich auch für ihn neue Möglichkeiten, Elemente zu platzieren.
Quelle: https://adidaschile20.com/
Mehr AR Elemente
Das ist aber noch längst nicht alles. Björn Wieland ist überzeugt: Augmented Reality (dt. erweiterte Realität) ist das nächste große Ding. Neben 3D-Elementen werden unsere Benutzeroberflächen, also zum Beispiel das Smartphone Display, schon heute durch Augmented Reality Elemente erweitert.
Das wohl bekannteste Beispiel für diese Art von Implementierung ist das Spiel Pokémon Go für Smartphone und Tablet. Über die Kamera des mobilen Endgeräts wird die Realität auf dem Display abgebildet und um die Darstellung von Fabelwesen erweitert.
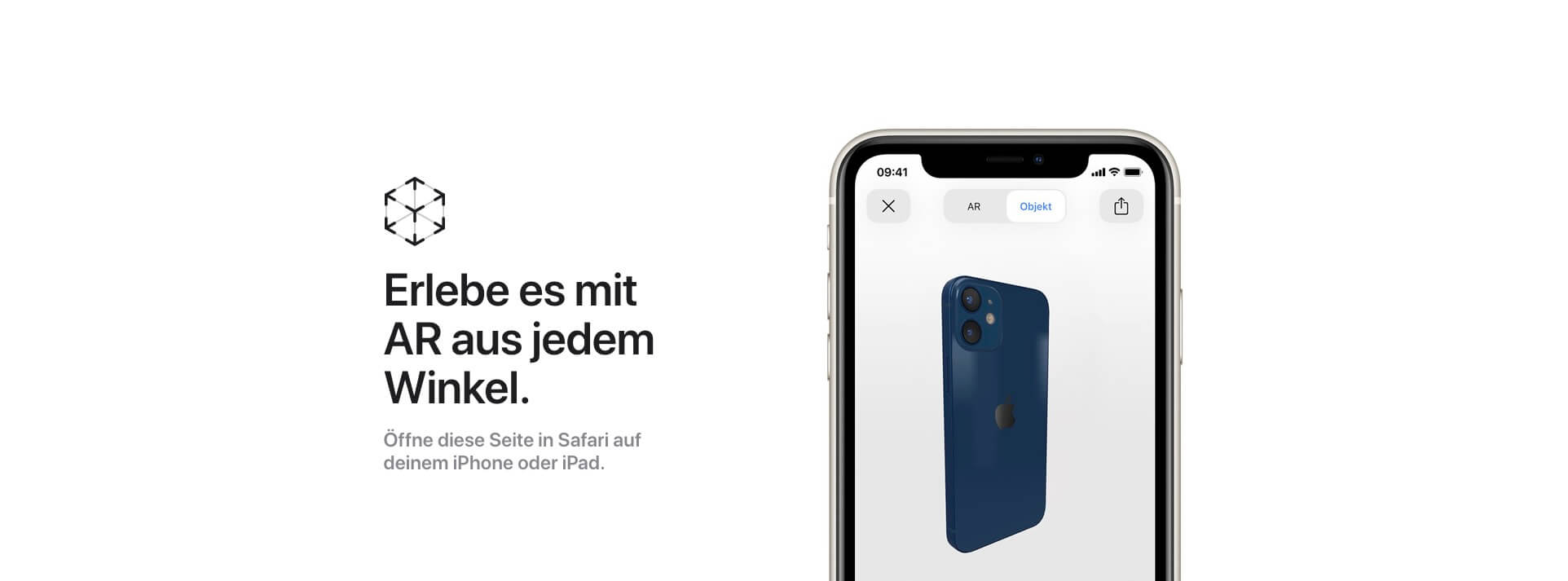
Wie das auf einer Webseite aussehen kann, hat Apple bereits mit seiner Präsentation der AirPods gezeigt. Auch auf der Produktseite des neuesten iPhones hat der User die Möglichkeit, sich das neue Smartphone mithilfe des eigenen Handys als AR Objekt anzeigen zu lassen. Probieren Sie es doch selbst aus: apple.com/de/iphone-12.
Quelle: apple.com/de/iphone-12
Minimalismus, oder: Manchmal ist weniger mehr
Es wird abwechslungsreich im Netz der Zukunft! Doch gilt das auch für den Relaunch der Website eines mittelständischen Unternehmens? Der UX Experte warnt: „Auf gar keinen Fall sollte man als Unternehmen einen Trend aufgreifen, nur um innovativ zu wirken. Schließlich hat nicht jede Zielgruppe die gleiche Erwartungshaltung an eine Website.”
Von Apple erwarten wir die Umsetzung der neuesten technischen Trends auch auf Website-Ebene. Woanders steht aber womöglich der reine Nutzen im Vordergrund. Ein Beispiel hierfür ist die Seite von amazon: „Was die Anmutung angeht, so befindet sich die Website noch im Jahr 2005“, so Björn Wieland. „Ich bin mir aber sicher: Wenn amazon anfinge, die neuesten Website Trends zu integrieren, würde das den Nutzer eher abschrecken.“
Wir kennen das aus der Mode. Nur weil etwas auf dem Laufsteg zum Wow-Effekt führt, ist es noch lange nicht alltagskompatibel oder trifft jedermanns Geschmack. Bevor wir hergehen und in jeder neuen Saison unsere komplette Garderobe austauschen, sollten wir uns lieber Basics und Evergreens in den Kleiderschrank hängen.
Planen Sie demnächst einen Website Relaunch? Dann sollten Sie sich weniger die Frage stellen, was gerade in oder out ist. Fragen Sie sich lieber, was für den Benutzer funktioniert.
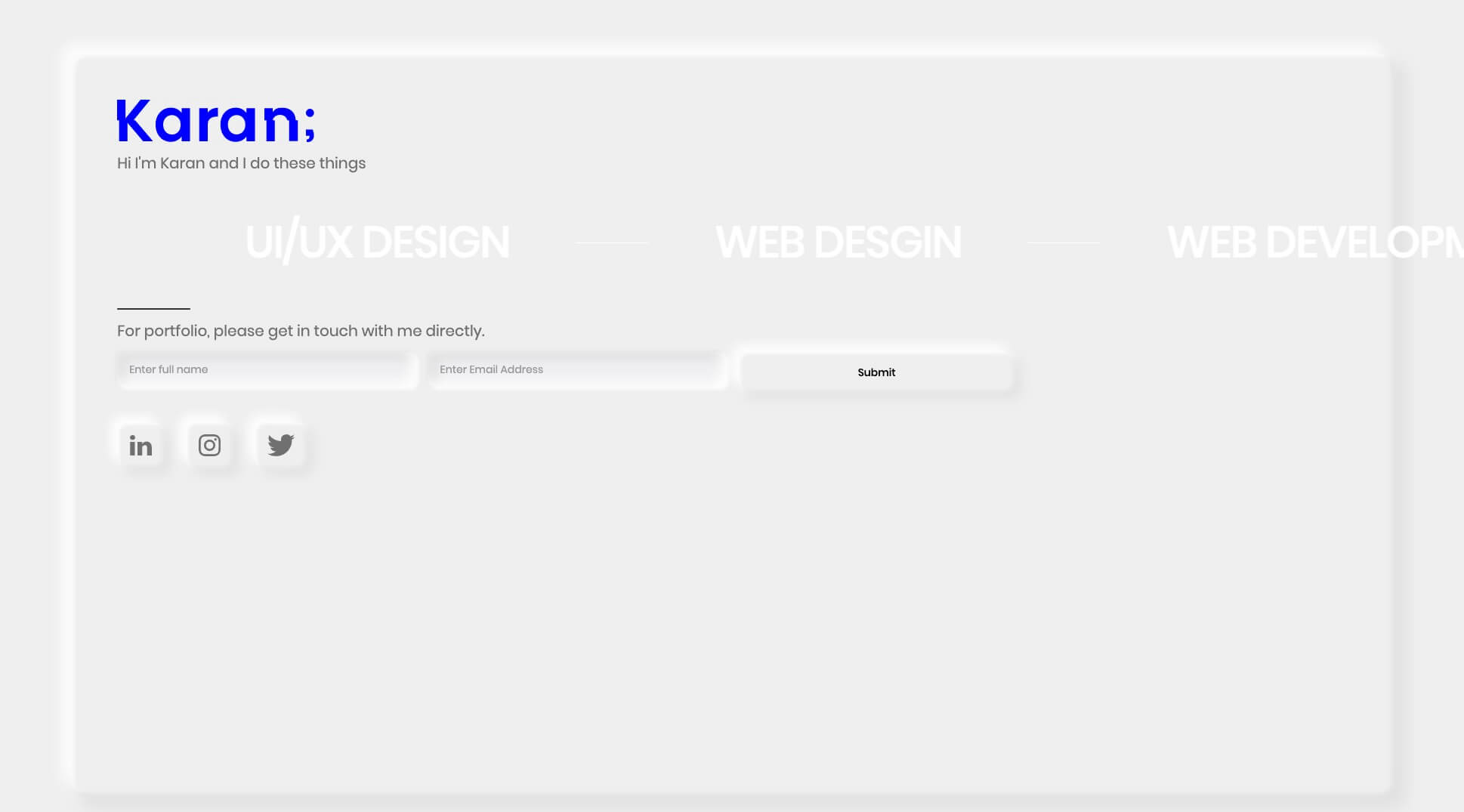
Neomorphismus – Vorsicht vor zu wenig Kontrast
Quelle: https://neomorphism.webflow.io/
Was in den Augen unseres Webdesigners nicht funktioniert, ist der Trend Neomorphismus. „Durch das Spiel mit dem Schatten erzielt der Designer eine Räumlichkeit und Haptik, die das Interface sehr real erscheinen lassen.“
Kommt Ihnen bekannt vor? Das gab es schon mal. Zum Beispiel sahen die Icons der ersten iPhones aus wie kleine 3D-Elemente. Apple hat von diesem Effekt in den Folgemodellen abgesehen. Was viele Designer in diesem Jahr erneut begeistert hat, ist laut Björn Wieland nicht massenkompatibel: „Der Stil arbeitet kaum mit Kontrasten und macht es Menschen mit Sehschwäche schwer, Abstufungen zwischen den Elementen zu erkennen.“
White Space & Illustrationen
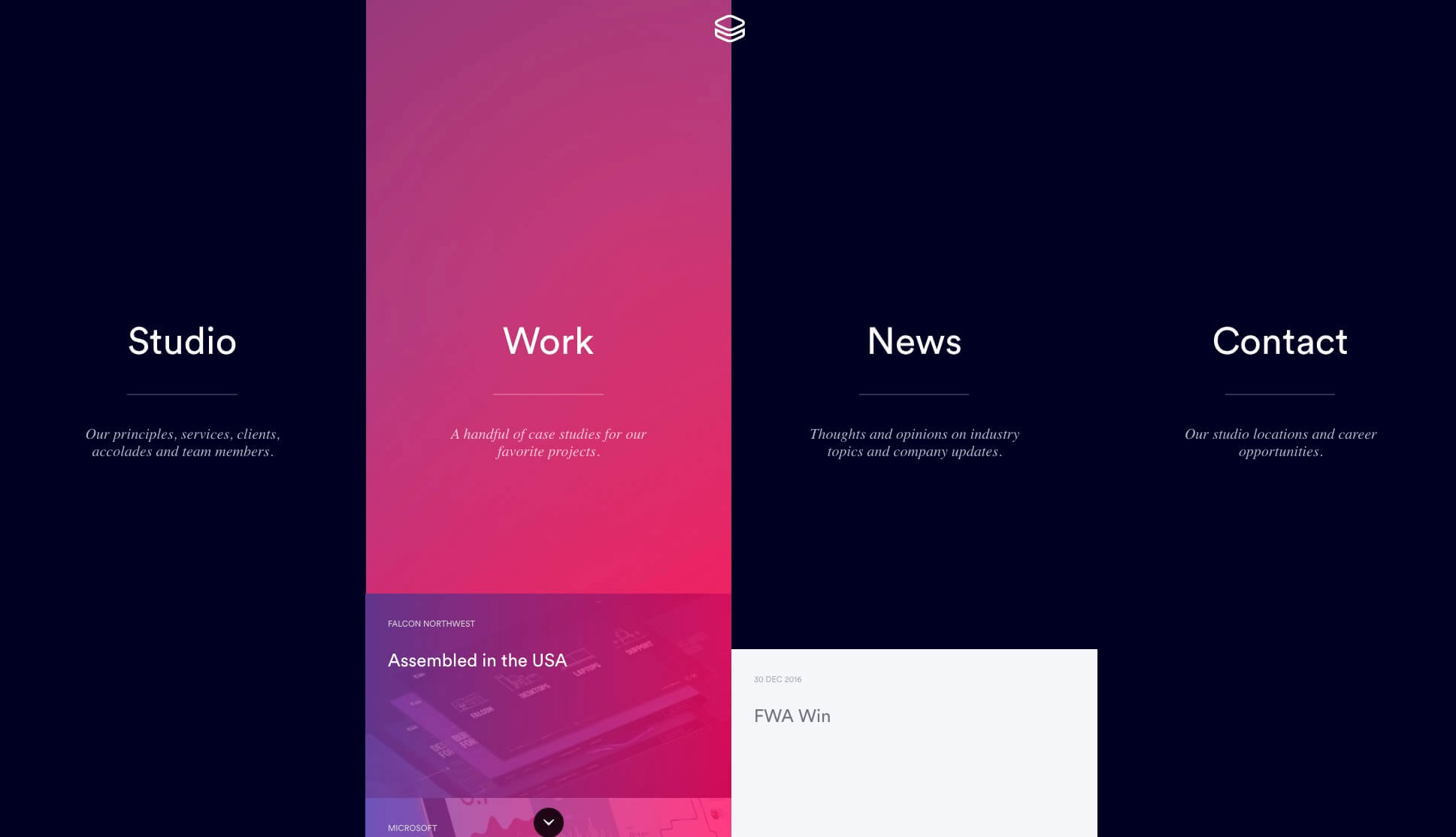
Nicht nur das Spiel mit dem Schatten ist schon mal dagewesen. Auch beim Umgang mit Farben haben wir es häufig mit wiederkehrenden Trends zu tun. Zuletzt haben sich Farbgradienten (Verläufe) erneut großer Beliebtheit erfreut. Vielleicht werden sie genauso schnell wieder von der Bildfläche verschwinden.
Quelle: http://www.impossible-bureau.com/
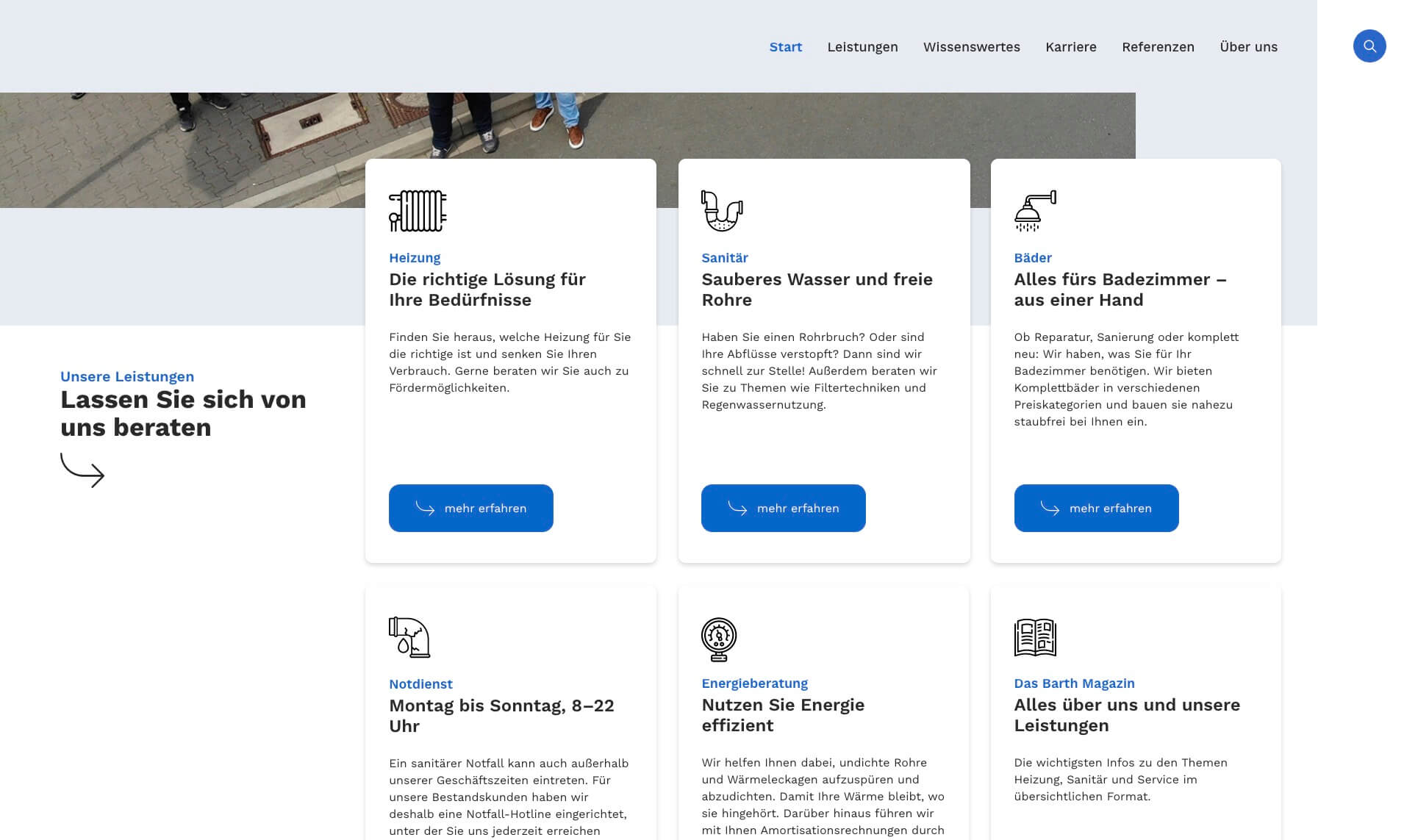
Wird 2021 weniger bunt? Ganz klar nein. Es wird aber eher nur eine Farbe dominieren, und zwar die Grundfarbe der Website, der sogenannte White Space. Je mehr White Space eine Website mitbringt, desto luftiger wirkt sie. Dieses Stilmittel prägt Webseiten bereits seit einigen Jahren und auch in Zukunft werden wir viel Platz zwischen den Textfeldern und Bildern finden. Völlig zurecht, findet Björn Wieland: „Man sollte dem Nutzer immer ein bisschen Raum geben, um die Inhalte zu verarbeiten.“ Ob der White Space tatsächlich Weiß ist, Schwarz wie im Dark Mode, oder eine andere Farbe hat, spielt hierbei keine Rolle.
Quelle: www.peter-barth.de/
Viel Platz bedeutet nicht, dass die Seite langweilig werden muss: Unerwartete Elemente, wie etwa handgezeichnete Illustrationen, dürfen ein ansonsten schlichtes Webdesign gerne auflockern. Hier gilt allerdings: Sie sollten nicht nur da sein, weil sie schön aussehen, sondern immer einen Bezug zum Inhalt der Seite haben.
Fazit
3D Effekte und Augmented Reality Elemente bleiben in 2021 beliebt. Wer eine technisch versierte und junge Zielgruppe hat, darf und sollte sich diese Trends zunutze machen. Für alle anderen gilt: Manchmal ist weniger mehr. Je geringer die Ansprüche der Nutzer an das Design Ihrer Website, desto einfacher darf diese gestaltet sein.
Die 5 Webdesign Trends auf einen Blick:
- Nützliche 3D-Effekte
- Sinnvolle Augmented Reality Elemente
- White Space
- Passende Illustrationen
- Bewusst eingesetzter Minimalismus
Selbstverständlich bieten wir auch individuelle Beratung zum Thema Webdesign. Vereinbaren Sie einfach einen unverbindlichen Termin. Digitale Projekte wie Website Relaunches sind förderfähig. Gemeinsam finden wir heraus, was möglich ist.